Advanced Page Composition And Collections: Part 3) 249 Detail Pages







It is with great pleasure that I announce the release of Trio v4.2.0.
Prior to v4.2.0, fragment files that did not have front matter generated errors that were confusing and unnecessary (as far as the user is concerned). These fragments are now reported to the console but otherwise ignored during the build process.

The process of assembling your site's web pages with Trio is referred to as composition.
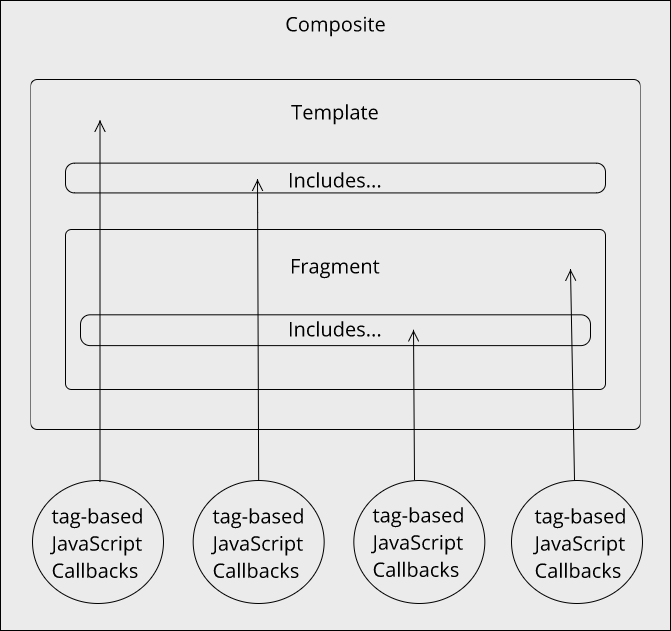
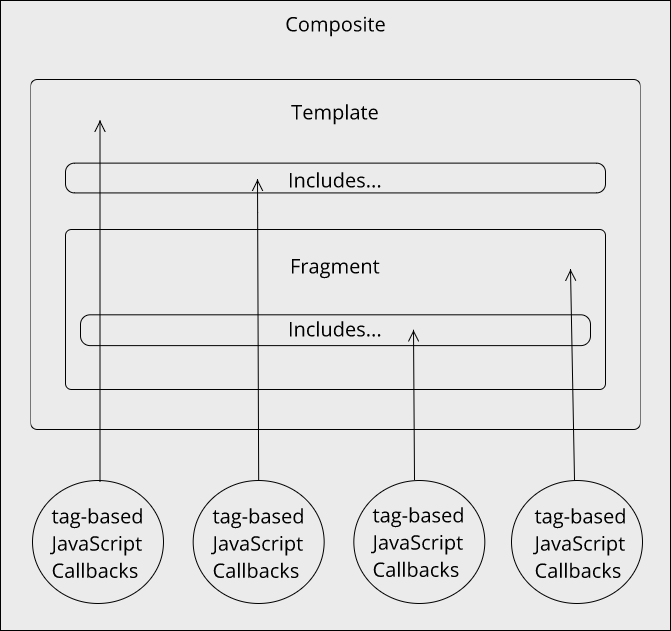
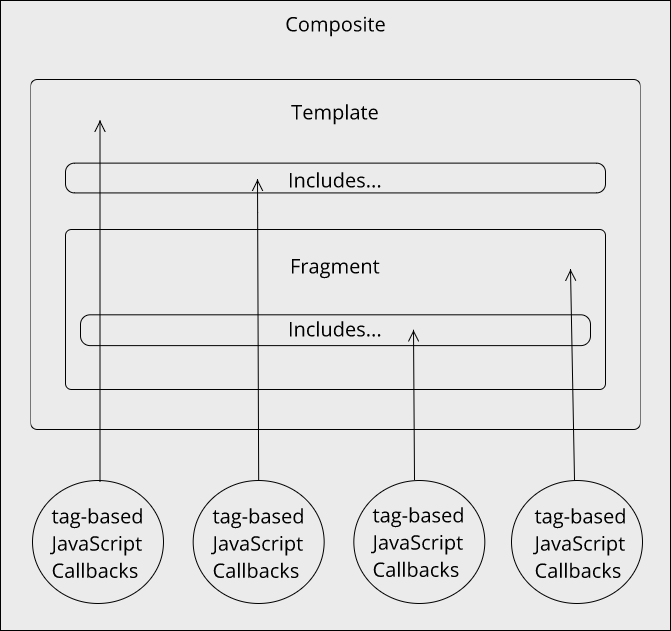
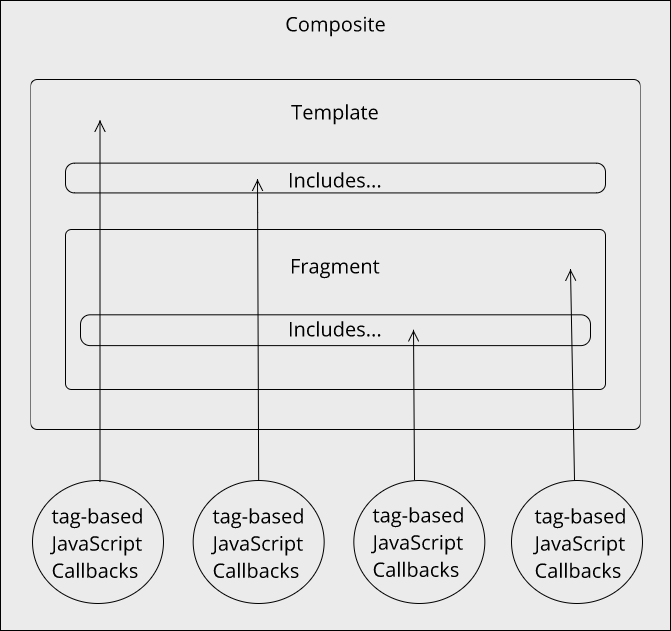
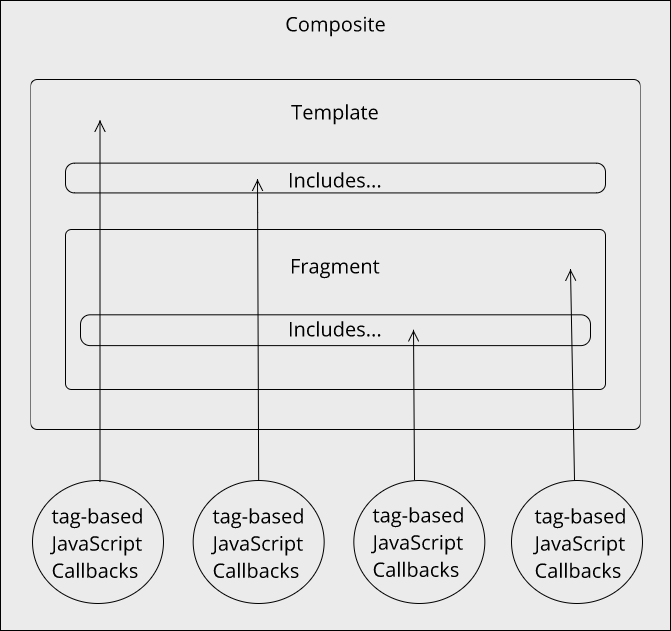
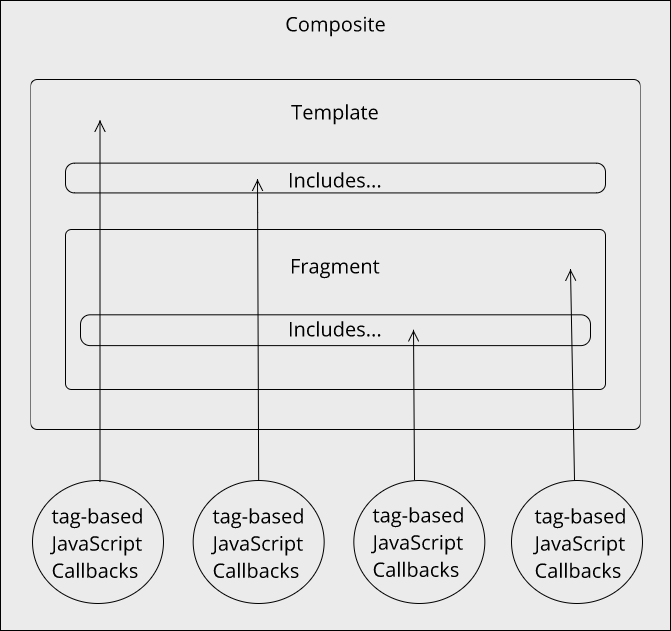
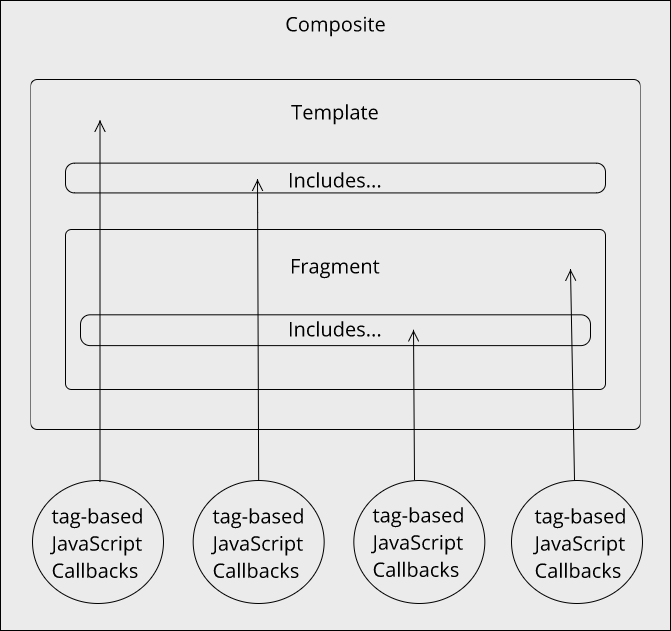
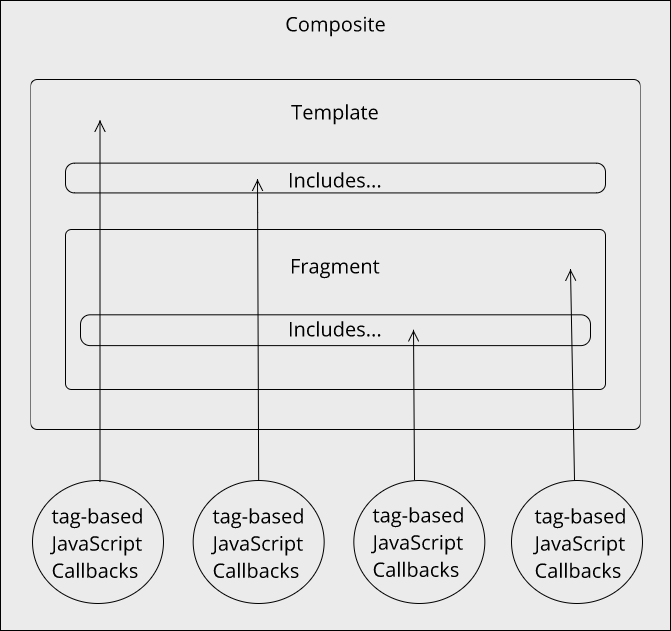
Trio's use of project assets, namely templates, fragments, includes, JSON data files, and metadata, all of which are exposed to tag-based callbacks, allow Trio to excel as a web page composition tool. This is perhaps best demonstrated by the following abstract:

Therefore, as developers of static websites, we need to understand how to effectively use Trio's project assets in our own static site projects. Having this understanding will often reveal that there is more than one way to compose our pages, allowing us to pick the best approach for the task.
The tutorials in this series will teach you how to use Trio's project assets to compose your site's web pages. Each tutorial will introduce new concepts and provide concrete examples that you can read, code, and run for yourselves. Tutorials may also provide you with additional links to content, such as video content, as well as links to Trio's own technical documentation, that will serve to further demonstrate and reinforce what you have read and learned in the tutorials and finally, most of the tutorials in this series will provide you with a list of takeaways, which are a summarized list of the core concepts presented in the tutorial.
If you don't already have Trio and Node installed then please follow the instructions at Getting Started to install them.
Please follow @gettriossg on Twitter to get notified when new articles in this series become available!
It is with great pleasure that I announce the release of Trio v4.1.0.
Prior to v4.1.0, tag-based callbacks declared on tags that are replaced by an include's or a fragment's content are never registered and therefore never called. Trio V4.1.0 corrects this omission and now supports tag-based callbacks on these tags.
Support for these callbacks will allows you to directly target these tags in your tag-based callbacks using the callback's $tag parameter.
Please note that this new behavior doesn't impact how Trio outputs these tags for development and release builds. As always, when building for development, Trio will still comment out these tags in the generated HTML document, and when building for release, Trio will not output these tags in the generated HTML document.
While you are enjoying the recently released Trio v4.0.0 we want you to know that Trio v4.1.0 is already in the testing phase and will be released shortly.
Although it wasn't explicitly stated in the documentation, tag-based callbacks that are declared on tags that are replaced by an include's or a fragment's content are never registered and therefore never called. Trio V4.1.0 corrects this omission and now supports tag-based callbacks on these tags.
Support for these callbacks will allows you to directly target these tags in your tag-based callbacks using the callback's $tag parameter.
Please note that this new behavior doesn't impact how Trio outputs these tags for development and release builds. As always, when building for development, Trio will still comment out these tags in the generated HTML document, and when building for release, Trio will not output these tags in the generated HTML document.
If you would like to be notified when Trio v4.1.0 drops then please consider following @gettriossg on Twitter.